(Written in collaboration with Mihai-Andrei Dancu)
Introduction
Software development is a time-intensive task and requires skilled software engineers to get the job done. Time and budget are directly proportional to one another and therefore as little development resources as possible should be wasted. Especially in small to mid-sized projects most development time should be spent on feature implementation and time spent on other tasks should be minimized.
As part of the rapid development project of the Cloudflight Technical Lab, we researched software solutions with a focus on quickly achieving results and developing a functional MVP in a very short time. Every team was tasked to develop a generic resource management system as described in the introduction of this article series. Our team specifically built an interactive React-Admin frontend and a NodeJS backend using Fastify with a PostgreSQL database. Our development insights are discussed in this article and the technologies are evaluated in terms of their suitability for rapid development.
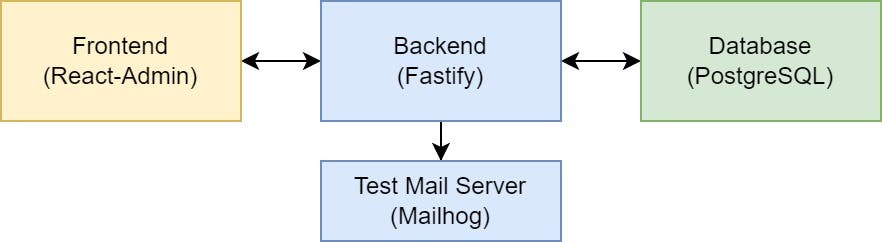
Tech stack

Besides the general resource management functionality, we implemented the sending of automated confirmation e-mails in the backend using Mailhog as a test mail server.
React-Admin
React is a powerful web development framework with industry-wide adoption due to its clever component architecture and its capabilities to build interactive web pages. React-Admin builds on these attributes and adds useful extensions to simplify development and ensure maintainability. It is the promising bridge between custom high-code solutions and low/no-code solutions by reducing development time through abstracting existing React libraries.
The main benefit of React-Admin is its inclusion of numerous out-of-the-box Material UI components, which can be used to quickly build dashboard-styled web apps similar to YouTube Studio and Spotify. It also offers integrations to quickly implement authentication, permissions, internationalization and lots of other useful functionalities. React-Admin is best used for CRUD-based applications but can be limiting when developing complex web apps.
import {Admin, Resource} from "react-admin";
import {SpotList} from "../components/spots";
import {dataProvider} from "../providers/dataProvider";
export const App = () => (
<Admin dataProvider={dataProvider}>
<Resource name="spots" list={SpotList}/>
</Admin>
);
The core of React-Admin - the data provider specification, the declared resources (only one in this case) and the Admin component

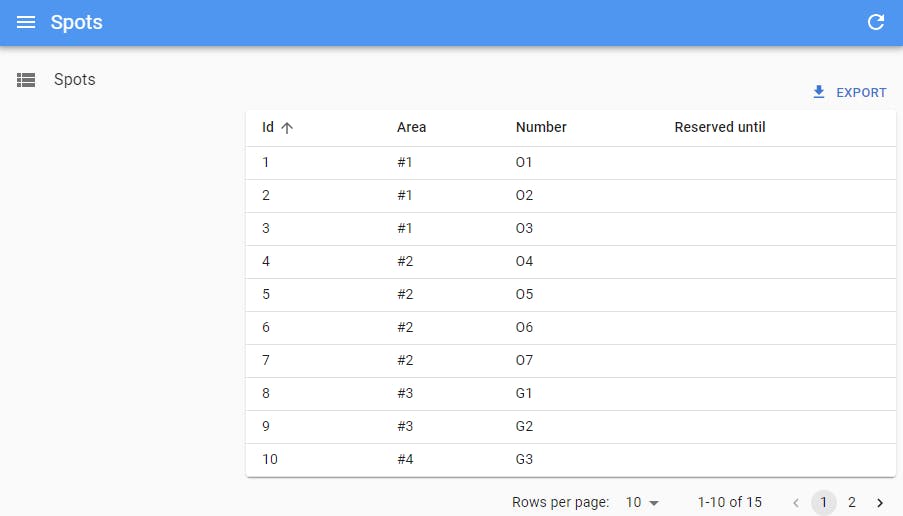
The SpotList is automatically fetched via DataProvider and all data is displayed in a table.
Pros
React-Admin components are a good base for dashboard-style apps
Components are styled and responsive by default
Routes for resource endpoints are configured automatically
Data provider abstraction allows for automatic API communication
Built-in role-based access control
Integrated internationalization (40+ locales supported)
Scalability assured by React's architecture
Cons
Custom functionality (everything besides CRUD) can be difficult to implement
Backend API implementation has to follow data provider specifications
Some features and UI components are only available via an Enterprise Edition subscription (e.g. site-wide search, breadcrumb paths, AI autocomplete and more)
Little TypeScript documentation is available, mostly JavaScript
Fastify
Fastify is a modern NodeJS web framework that focuses on developer experience, low overhead and responsiveness by efficiently managing server resources. Its powerful plugin architecture allows developers to quickly implement features while requiring minimal configuration effort.
Plugins can be self-developed, but there are also core and community plugins, which can be added as dependencies. As an example, a “database connection plugin” can be registered in the application context and by using decorators it can then be accessed from anywhere in the application.
As a web framework, Fastify provides an easy solution to declare endpoints and routes for HTTP communication. Hooks can be used as event listeners to execute custom code, whenever a specific action is executed, e.g. a reply header is added before a request is returned.
const fp = require('fastify-plugin');
module.exports = fp(function (fastify, opts, done) {
fastify.addHook("onRequest", async function (request, reply) {
reply.headers(
{"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": "*",
"Access-Control-Expose-Headers": "*"}
);
});
done()
})
A simple plugin that adds CORS headers to every reply
Moreover, Fastify requires very low overhead compared to similar frameworks. Only the core configuration file (“package.json”) for the Node.js eco-system is required and no additional boiler-plate code is needed. A "hello world" application can be written in ~10 lines of code.
const fastify = require('fastify')({ logger: true })
fastify.get('/', function (request, reply) {
reply.send({hello: 'world'})
})
fastify.listen({port: 3000}, function (err, address) {
if (err) {
fastify.log.error(err)
process.exit(1)
}
})
"Hello World" in Fastify
Pros
Plugin architecture can accelerate development
Plugins can easily be reused in different projects
Fastify supports TypeScript (declaration file is maintained)
Fastify can serve up to 30k requests per second (claims by Fastify)
The plugin system allows an easy shift from monolithic applications to microservices (when the context is configured correctly)
Good official documentation resources
Cons
Understanding the application context and scope of the plugin registration can be complicated at first
Low overhead also means that all required functionality has to be self-implemented
Files can become very verbose (especially routes with parameter definitions)
Relatively small development community (few online discussions/threads)
No TypeScript documentation is available, only JavaScript
Lessons Learned
Picking the right tech stack is one of the most important decisions when trying to accelerate the software development process. The best choice varies from project to project and it can be difficult to find the sweet spot between high and low/no-code solutions. High-code frameworks require lots of setup and configuration time but come with a lot of functionality out of the box (e.g. Spring Boot). Low-code solutions provide pre-built components that enable developers to bootstrap an application in minutes but might not be as flexible when custom functionality is required. Depending on the chosen technologies and frameworks a trade-off between flexibility and invested time always has to be made when considering development overhead.
The Fastify framework has very low overhead, but this also means that every required functionality needs to be self-implemented or at least self-configured if there is an existing plugin. The plugin architecture is a great system to accelerate development, especially if there is a baseline of existing plugins from previous projects. If a team is confident in working with it, Fastify can be a great framework choice.
React-Admin provides useful abstractions to quickly build simple CRUD-based dashboard-style apps in a few lines of code. If developers are working within the constraints of React-Admin, satisfactory results can be achieved rapidly, but implementing custom features can be very restrictive when working with the framework. Depending on the project scope, React-Admin can be a solid choice. It is best used for less complex projects with resource inspection and manipulation as the main focus.
Sadly there is no clear-cut solution to increase development speed by picking the right frameworks. All project requirements (and possible requirements in the future) need to be considered to make an educated decision. In the end, frameworks are just tools that should help developers fulfil the requirements, but suboptimal framework choices can negatively impact development time or even lead to project failure. The best framework choice is often the one teams are most experienced with because key concepts and limitations are known beforehand. When unfamiliar frameworks are proposed to be used, time should be spent on research and preparation to avoid problems in the future. If the correct framework is chosen for a specific use case, development speed can be increased significantly.
We hope that you learned something by reading this article and maybe gained a new perspective on framework choice. React-Admin and Fastify can be solid options and hopefully, you received some insight on whether they might be a good fit for one of your future projects. Keep on coding, cheers!